
Team Members
Kendall Brandt
Visual Development Team
Janelys Camelo
Visual Development Team
Sarah Cantor
UX/UI Team
Ian Costello
UX/UI Team
MINT Design Studio / 2019
C.A.R.L is an immersive and interactive tour experience centered on the University of Florida campus, designed in collaboration with UF George A. Smathers Libraries and MINT Design Studio. C.A.R.L stands for Collections through Augmented Reality Learning, and combines augmented reality technology with the university’s rich history to create a tour experience like no other. Use the app remotely or on campus, and follow along with the historian-approved digital tours.

Research Findings
Pre-Existing Tour Goal
The original goal of the tour was to educate current students, prospective students, faculty, and community members on key moments and hidden gems in UF’s history—a mission we aimed to preserve and enhance.
Identified Challenges
-
Carl’s tour (yes, Carl is a real person!) wasn’t widely known or promoted.
-
Tours were only available when Carl was personally available to guide them.
-
The experience was limited to in-person participation, with no remote or digital access options.
Design Challenge
Digitize Carl’s historic walking tour in an innovative way and make its existence clear to the UF community and the greater Gator Nation.
Design Solution
Create a mobile app with engaging features and interactive access points on UF's campus
Creating the C.A.R.L. Brand
Objectives
-
Present historical content in a clear, innovative, and engaging way
-
Develop a universally appealing visual identity that feels timeless, not trend-driven
-
Build a flexible visual system that supports organization and easy content categorization

Primary Logo
Because the app stemmed from a historic campus tour, we centered the logo around a map marker icon. We combined it with a bold, sans serif C for C.A.R.L. The logo is easily reproducible and extremely flexible, and is clean, distinct, and timeless, like the app.
Alternate Logos



Typography
We utilized the two UF official fonts Quadon and Gentona to make the content and subject matter recognizable to members of the UF community, but used multiple secondary typefaces to distinguish C.A.R.L's identity

Color Palette
The color palette utilizes variations of the visible spectrum and the official UF secondary color palette to create an identity flexible enough to include every category of the UF's rich history and the app while still feeling unified.
Because elements of the app are intended for use outdoors in Gainesville, it is designed on an off black background to assist with visibility in bright sunlight.





Image Treatment
Half-toning images allowed for a cohesive look and feel for a large collection of images that may be from various times, as well as increased visibility on screens.
Single color halftones are utilized in C.A.R.L.’s categorization system. For example, half-toned images that are Peabody Purple are associated with the Buildings + Spaces category/tour.
Site Map

Hi-Fi Wireframes

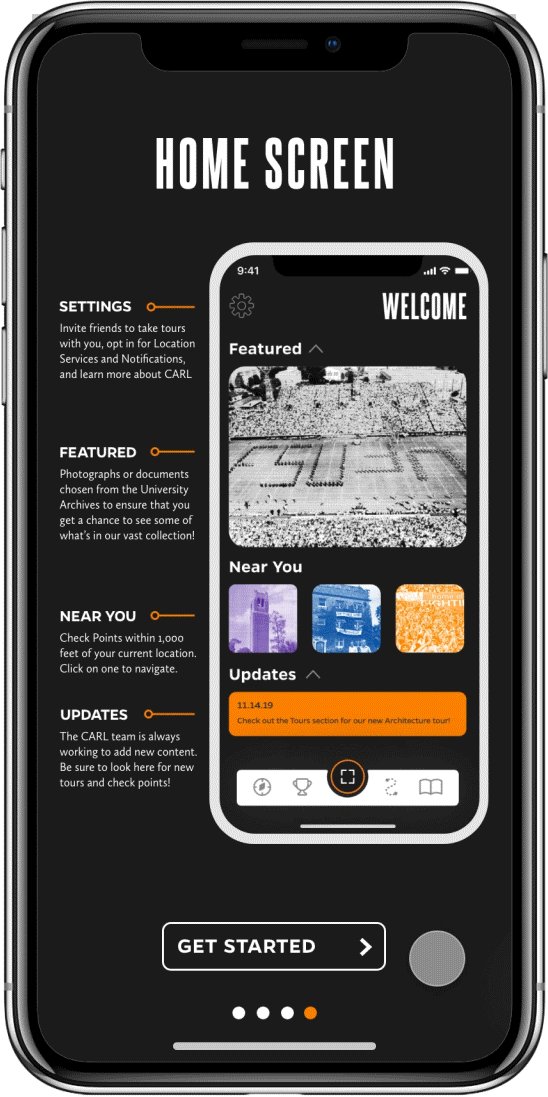
Home Screen
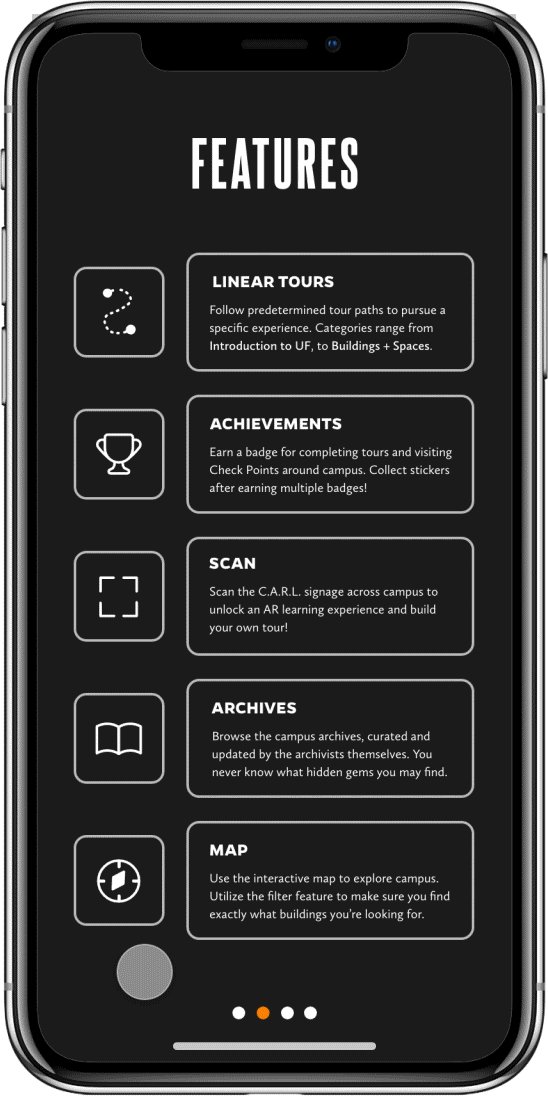
Features


Onboarding
The onboarding screen is used to introduce users to the app and its main features: Linear Tours, Achievements, Archives, Map & Scan.
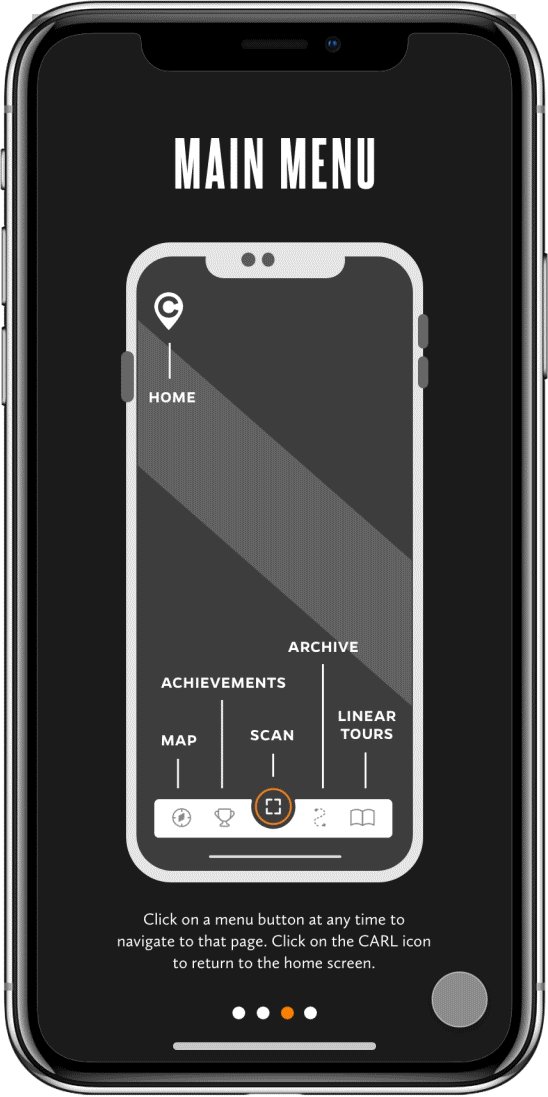
Home Screen Navigation
The home screen serves as a dashboard where users can access the app settings, read about featured items from the archives, and find nearby access points to scan.


Access Point + AR
The Scan feature allows users to access augmented reality timelines of the location in view via kiosks placed around the University of Florida campus.
Final Outcome
The C.A.R.L. Collective

